VS 코드를 사용하여 플러터를 개발할 때 미리 셋팅하면 좋은 부분이 존재한다.
특히 파란색 선이 나오는 부분을 삭제할 수 있는데 어떻게 할 수 있는지 알아본다.
저장 시 자동으로 경고 코드 수정하기
먼저 파란색 밑줄이 나오는 이유를 잠깐 설명하면
하드 코딩되어있는 부분을 const로 표현해달라는 말이다.
그렇기 때문에 일일이 const를 적어줘도되지만 좀 더 간단한 방법이 있다.
UserSetting 수정하기
VS코드에서 왼쪽 밑에 존재하는 톱니바퀴를 클릭한다.

그리고 Command Palette를 클릭한다.
그리고 다음 커맨드를 입력한다.
Open User Settings(JSON)
그러면 setting.json 이라는 JSON이 담긴 파일이 열리는데
거기에 다음과 같은 커맨드를 입력하고 저장한다.

그 이후 다시 플러터의 dart 파일로 돌아와서
파일을 저장하면
자동으로 파란색 밑줄이 있던 부분에 const라는 것이 붙으면서 경고가 사라진다.
코드의 부모 요소 가이드 라인 생성
플러터의 경우 모든 요소가 위젯으로 이루어져 있기 때문에
어떤 위젯이 부모 위젯인지 알아보기 정말 어렵다.
이 때 해당 설정을 넣어두면 쉽게 부모 위젯을 가르쳐주는 가이드라인을 생성할 수 있다.
똑같이 setting.json 파일을 열고 다음 커맨드를 입력한다.

그리고 수정한 json 파일을 저장하고 VS 코드를 종료하고 다시 실행한다.
그러면 다음과 같이 가이드 라인이 생긴 것을 확인할 수 있다.

한 번에 위젯을 래핑(Wrapping)하기
예를 들어 다음과 같은 상황이라고 가정하자.
- Text 위젯이 있고
- 해당 Text 위젯을 Row 위젯으로 감싸려고 한다.
위와 같은 상황에서 다음과 같은 방법을 사용했다.
- Text 위젯 부분을 전부 잘라낸다.
- 잘라낸 부분에 Row 위젯을 삽입한다.
- Row 위젯 안에 잘라낸 부분을 다시 붙여 넣는다.
위와 같은 방법으로 할 경우 시간도 오래걸리고
수정을 잘못하는 등의 문제가 자주 발생한다.
(특히 수정해야할 부분이 매우 긴 코드일 경우....)
그래서 다음과 같은 방법을 사용하면 쉽게 고칠 수 있다.
- 수정 하고 싶은 위젯 부분의 코드를 클릭한다.
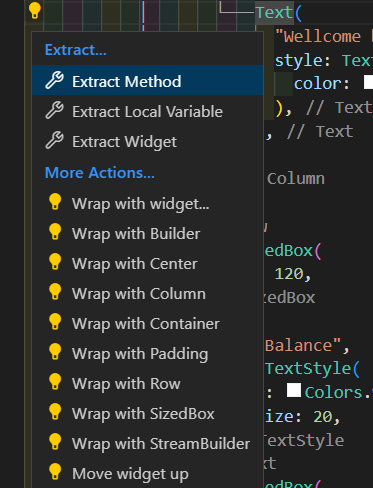
- 왼쪽에 보이는 노란색 전구를 클릭한다.
- wrap ~~ 이라고 적힌 부분을 클릭한다.

위와 같은 방법을 사용하면 안전하고 빠르게 해당 위젯으로 Wrapping 할 수 있다.
또는 윈도우 기준 Ctrl + . 를 사용하면 빠르게 팝업창을 열 수 있다.
플러터 기초 - StatefulWidget
이전 포스팅에서는 StatelessWidget에 대해 알아봤습니다. StatelessWidget은 딱 처음 보여준 UI에서 변화가 없는 UI 위젯을 의미합니다. 플러터 기초 - UI 구성 플러터의 UI를 어떻게 구성하고 제일 중요한
android-developer.tistory.com
'플러터(flutter)' 카테고리의 다른 글
| 플러터 기초 - BuildContext (0) | 2023.04.19 |
|---|---|
| 플러터 기초 - StatefulWidget (0) | 2023.04.18 |
| 플러터 기초 - UI 구성 (0) | 2023.04.15 |
| Dart 기초 - 클래스 (0) | 2023.04.09 |
| Dart 기초 - 함수 (0) | 2023.04.05 |
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."



댓글