플러터에서는 상태 관리를 위해 여러 가지 라이브러리를 사용하고 있습니다.
일반적으로 사용하는 상태 관리는 다음과 같은 것들이 있습니다
- Provider: 가장 기본적이고 많이 사용하는 상태 관리 라이브러리
- Riverpod: Provider를 만든 개발자가 Provider를 개선해서 만든 라이브러리
- Bloc / Cubit: 이벤트 기반의 상태 관리를 제공하는 라이브러리
이 중에서 Riverpod를 사용하는 방법에 대해 알아보겠습니다.
플러터(Flutter)에서 상태 관리가 뭐임?
애초에 플러터에서 이야기하는 상태 관리란 뭐를 의미하는 것일까요?
간단히 말하자면 다음과 같다.
앱의 상태를 보고 UI를 업데이트하는 것
예를 들면 다음과 같다.
앱의 화면이 다음과 같이 구성되어 있다고 할 때

Fragment3에서 Fragment4로 돌아가면서 Fragment3에서 받은 데이터를 Fragment4로 넘겨줘야합니다.
그럴 경우 일반적으로 Fragment3 -> Fragment2 -> Fragment4 이렇게 순서대로 돌아가면서 데이터를 넘기는 방식을
많이 생각할 겁니다.
하지만, Riverpod 같은 상태 관리 라이브러리를 사용하면 해당 과정 없이 편리하게 데이터를 관리하고 공유하여 사용할 수 있습니다.
플러터의 Riverpod 설치하기
아래의 사이트로 들어갑니다.
Getting started | Riverpod
Try Riverpod online
riverpod.dev
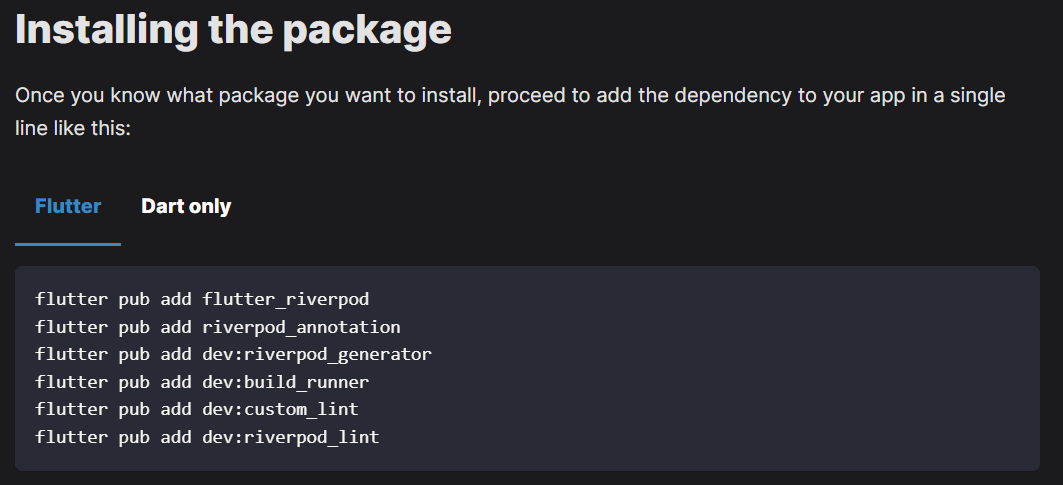
다음과 같은 설치 가이드가 있는데
우리는 riverpod만 사용할 예정입니다.

그렇기 때문에 프로젝트의 커맨드에 다음과 같이 입력합니다.
flutter pub add flutter_riverpod
그럼 자동으로 필요한 것들을 설치합니다.
플러터의 Riverpod 셋업 하기
프로젝트의 최상위 디렉터리에 있는 lib 폴더에 다음과 같이 폴더와 파일을 하나 생성한다.

그리고 해당 meas_provider.dart 안에는 다음과 같이 정의합니다.
import 'package:flutter_architecture/examples/meals_recipe/data/dummy_meals.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
// ref는 reference로 Provider를 참조하거나 다른 Provider에 접근할 때 사용
final mealsProvider = Provider((ref) {
// 정적 변수 데이터를 반납하게 한다.
return dummyMeals;
});
Provider 객체 안에 특정 데이터를 넣어서 반납하게 한다.
(어떤 데이터이건 상관없음)
StatefulWidget에서 Provider 사용하기
SatefulWidget에서는 다음과 같이 ConsumerStatefulWidget을 사용하여 UI 안에서 Provider를 제어할 수 있다.

(참고로 StatelessWidget은 ConsumerWidget을 사용한다.)
그리고 State 부분(위 그림에서 에러 표시가 된 createState 부분)도 전부 ConsumerState로 바꿔준다.

그러고 나서 다음과 같이 build() 함수 내에서 Provider를 사용할 수 있다.
import 'package:flutter_architecture/provider/meals_provider.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
~~~
@override
Widget build(BuildContext context) {
//이전 Privder에서 정의한 mealsProvider를 가져온다.
// Provider를 사용해서 데이터를 가져오는 행위는 가능한한 build 함수의 제일 처음에 하는게 좋다.
final meals = ref.watch(mealsProvider);
~~
}
~~~
위에서 Provider 객체인 meals는 Provider 형태가 아닌 본래의 형태를 반환해 줍니다.
그렇기 때문에 meals를 그대로 사용할 수 있습니다.
주의할 점으로는 Provider를 사용하여 데이터를 가져올 때 가능한 한 build() 함수의 제일 처음 부분에서 실시하는 것이 좋다는 겁니다.
그 이유는 다음과 같습니다.
- build() 메서드는 위젯이 새로 그려질 때마다 호출되기 때문에 해당 함수 내에서 Provider를 watch 하면 Provider의 상태가 변경될 때마다 위젯이 자동으로 그려지게 할 수 있다.
- build() 메서드에서 watch를 호출하면 Flutter 프레임워크가 위젯의 생명주기를 관리하면서 Provider의 상태를 올바르게 관리할 수 있게 해 준다.
참고로 Provider를 사용하기 이전에는 dummyMeals라는 정적 객체를 직접 호출해서 사용했습니다.
앱 전체에서 Provider를 사용할 수 있도록 하기
이제 앱 전체에서 Provider를 사용할 수 있도록 변경합니다.
플러터 앱의 제일 근본이 되는 main.dart에 갑니다.
그러면 main() 함수가 있는데
main 함수 안에는 runApp() 함수가 존재합니다.
runApp 함수 안에 있는 요소를 ProviderScope로 묶습니다.
// Future나 dotenv 같은건 신경쓸 필요 없음
Future main() async {
await dotenv.load(fileName: ".env");
// ProviderScope를 runApp에서 래핑하여 앱 전체에서 Provider를 사용할 수 있게 한다.
runApp(ProviderScope(child: MaterialApp(theme: ThemeData(), home: const FlutterArchi())));
}
이렇게 하면 앱 내의 어디서든 Provider를 사용할 수 있게 됩니다.
결론
이렇게 기본적인 Flutter의 Riverpod의 설치 및 사용 방법에 대해 알아봤습니다.
다음에는 동적 변수를 Provider를 사용해서 입력 / 출력하는 방법에 대해 알아보겠습니다.
플러터의 Riverpod 사용 방법 기초부터 자세히 설명 - 2
1편에서는 Riverpod의 설치 방법과 기본적인 정의 및 사용 방법에 대해 알아봤습니다. 플러터의 Riverpod 사용 방법 기초부터 자세히 설명 - 1 플러터에서는 상태 관리를 위해 여러 가지 라이브러리를
android-developer.tistory.com
'플러터(flutter)' 카테고리의 다른 글
| 플러터의 AnimatedBuilder를 사용하여 Animation 만들기 - 1 (1) | 2023.12.11 |
|---|---|
| 플러터의 Riverpod 사용 방법 기초부터 자세히 설명 - 2 (0) | 2023.12.07 |
| 플러터(Flutter)에서 Widget UI에 있는 Key란 무엇인가? (0) | 2023.09.25 |
| 플러터 - UI 업데이트를 최적화 하는 방법, UI Tree란? (0) | 2023.09.22 |
| flutter에서 화면 회전 하지 못하게 막는 방법 (0) | 2023.08.29 |
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."





댓글