플러터에서 Firebase를 설치 및 사용하는 방법은 이전 포스팅을 참조하시길 바랍니다.
플러터에서 Firebase SDK 사용하기 (SDK 설치하기)
이전 포스팅에서 플러터에서 Rest API를 사용하여 Firebase Realtime Database를 사용하는 방법에 대해 소개했습니다. 플러터에서 Rest API로 Firebase Realtime Database 사용하기 이번에는 플러터에서 Rest API로 Fir
android-developer.tistory.com
이번 포스팅에서는 설치한 firebase SDK를 사용하여 로그인 계정을 만들어보겠습니다.
UI를 작성하는 부분은 생략하겠습니다
Firebase 프로젝트 설정하기
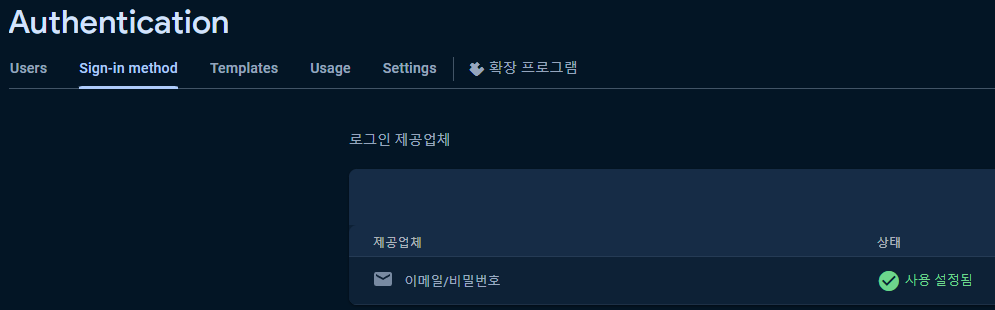
먼저 Firebase의 프로젝트에서 어떤 방법으로 인증을 할 것인가 정의해야 합니다.
Firebase 프로젝트에 들어가서 다음과 같이 설정합니다.
이번 포스팅에서는 Email을 사용하여 인증을 하는 방법을 소개할 예정이기 때문에 이메일/비밀번호를 선택합니다.

Flutter에서 Firebase를 사용하여 계정 만들기
다음과 같이 Login 화면의 최상단에서 firebase 인스턴스 초기화를 진행합니다.
// firebase 객체 초기화
final _firebase = FirebaseAuth.instance;
class MessengerAuthScreen extends StatefulWidget {
const MessengerAuthScreen({super.key});
@override
State<MessengerAuthScreen> createState() => _MessengerAuthScreenState();
}
그리고 다음과 같이 계정 만들기를 시도합니다.
Future<void> _submit() async {
final isValid = _formKey.currentState?.validate();
// 각 Form에 값들이 유효한 경우
if (isValid == true) {
_formKey.currentState?.save();
showToast('Email: $_enteredEmail / Password: $_enteredPassword}');
}
if (_isLogin) {
} else {
// 계정 생성이 실패할 수 있기 때문에 반드시 try ~ catch 구문으로 만들어준다.
try {
// createUserWithEmailAndPassword를 사용하여 Firebase Auth로 계정을 만들 수 있다.
final userAccountCreation =
await _firebase.createUserWithEmailAndPassword(email: _enteredEmail, password: _enteredPassword);
print(userAccountCreation);
} on FirebaseAuthException catch (error) {
// 각 Error code는 createUserWithEmailAndPassword 안의 코멘트에서 확인 가능
if (error.code == 'email-already-in-use') {
// 똑같은 이메일로 이미 계정이 있을 때
} else if (error.code == 'operation-not-allowed') {
// 사용할 수 없는 이메일이나 비밀번호
} else if (error.code == 'weak-password') {
// 비밀 번호가 너무 단순함
}
showToast(error.message ?? '계정 생성 실패');
}
}
}
firebase의 createUserWithEmailAndPassword 함수를 사용하면 Firebase SDK를 사용하여 계정을 만들 수 있습니다.
또한 함수에 async와 await를 사용하여 API 통신 결과를 받을 수 있게 했습니다.
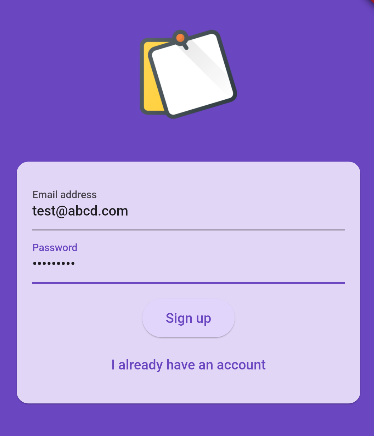
그리고 다음과 같이 Email과 Password를 적을 수 있는 UI를 만들고
Email과 Password를 적고 위 코드에 있는 _submit() 함수를 호출하면

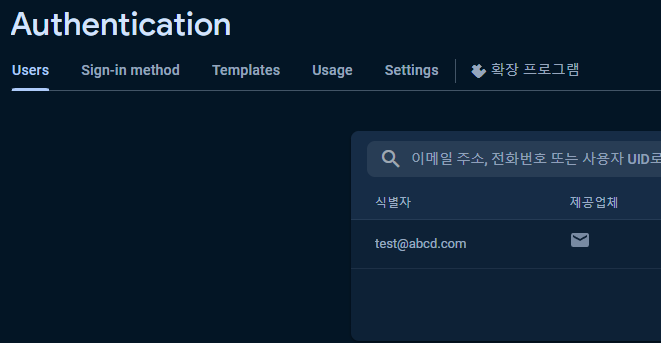
Firebase 프로젝트에서 다음과 같은 결과를 확인할 수 있습니다.

생성한 계정으로 로그인해보기
이번에는 위에서 생성한 계정으로 로그인을 해보겠습니다.
같은 _submit() 함수에 다음과 같은 내용을 추가합니다.
Future<void> _submit() async {
final isValid = _formKey.currentState?.validate();
// 각 Form에 값들이 유효한 경우
if (isValid == true) {
_formKey.currentState?.save();
}
if (_isLogin) {
try {
final userAccountLogin = await _firebase.signInWithEmailAndPassword(email: _enteredEmail, password: _enteredPassword);
print(userAccountLogin);
} on FirebaseAuthException catch (error) {
if (error.code == 'invalid-email') {
// 올바른 이메일 형식 아닐 때
} else if (error.code == 'user-disabled') {
// 사용할 수 없는 계정일 때
} else if (error.code == 'user-not-found') {
// 존재하지 않는 계정일 때
} else if (error.code == 'wrong-password') {
// 비밀 번호가 잘못되었을 때
}
showToast(error.message ?? '로그인 실패');
}
} else {
try {
final userAccountCreation =
await _firebase.createUserWithEmailAndPassword(email: _enteredEmail, password: _enteredPassword);
print(userAccountCreation);
} on FirebaseAuthException catch (error) {
// 각 Error code는 createUserWithEmailAndPassword 안의 코멘트에서 확인 가능
if (error.code == 'email-already-in-use') {
// 똑같은 이메일로 이미 계정이 있을 때
} else if (error.code == 'operation-not-allowed') {
// 사용할 수 없는 이메일이나 비밀번호
} else if (error.code == 'weak-password') {
// 비밀 번호가 너무 단순함
}
showToast(error.message ?? '계정 생성 실패');
}
}
}
firebase의 signInWithEmailAndPassword 함수를 사용하면 Firebase SDK를 사용하여 해당 계정으로 로그인을 할 수 있습니다.
createUserWithEmailAndPassword 함수와 마찬가지로 signInWithEmailAndPassword 함수 안을 보면
각 종 Exception에 대한 정보를 알 수 있습니다.
다음 포스팅에선 Firebase SDK를 사용한 로그인 상태 처리에 대해 알아보겠습니다.
플러터에서 Firebase SDK를 사용하여 로그인 상태 처리
이전 포스팅에서는 플러터에서 Firebase SDK를 사용하여 Email을 사용한 회원가입, 로그인 방법에대해 알아봤습니다. 플러터에서 Firebase SDK를 사용해서 로그인 인증하기 플러터에서 Firebase를 설치 및
android-developer.tistory.com
'플러터(flutter)' 카테고리의 다른 글
| 플러터에서 Firebase Message 사용하기 for Android (1) | 2024.01.26 |
|---|---|
| 플러터에서 Firebase SDK를 사용하여 로그인 상태 처리 (0) | 2024.01.08 |
| 플러터에서 Firebase SDK 사용하기 (SDK 설치하기) (0) | 2024.01.04 |
| 플러터에서 Rest API로 Firebase Realtime Database 사용하기 (1) | 2023.12.23 |
| 플러터의 AnimatedBuilder를 사용하여 Animation 만들기 - 2 (0) | 2023.12.20 |
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."





댓글