https 라이브러리를 사용하여 데이터를 받고 해당 데이터를 JSON으로 변환한다.
해당 데이터는 비동기 작업으로 가져온다.
아래 과정은 해당 강의를 참조했습니다.
All Courses – 노마드 코더 Nomad Coders
초급부터 고급까지! 니꼬쌤과 함께 풀스택으로 성장하세요!
nomadcoders.co
htttp 라이브러리를 사용해서 API 데이터 가져오기
http 라이브러리 설치하기
Dart에서 사용할 수 있는 라이브러리는 pub.dev 라는 사이트에서 다운로드 할 수 있다.
그 중에서 이번에 사용할 http 라이브러리는 아래의 링크에 존재한다.
http | Dart Package
A composable, multi-platform, Future-based API for HTTP requests.
pub.dev
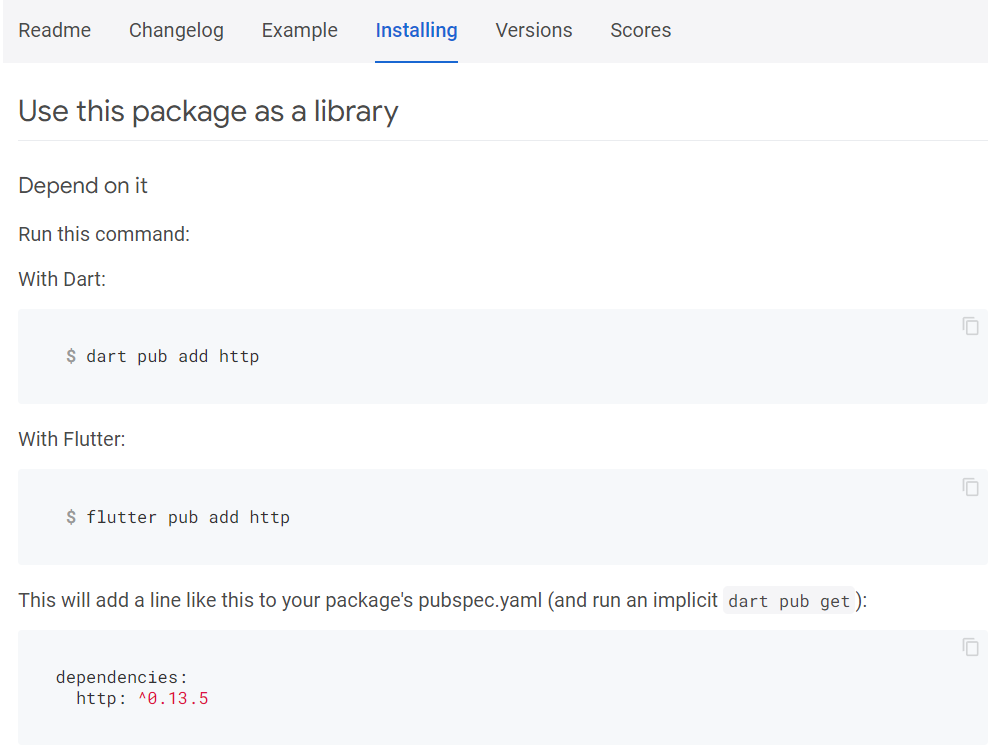
설치 방법을 보면 다음과 같은 방법이 있는데

root 디렉토리에 있는 pubspec.yaml 파일에 dependency 설정을 통해 http 라이브러리를 설치해본다.
dependencies 안에 다음과 같이 정의한다.
(http의 버전이 다를 수 있음)

그리고 파일을 저장하면 자동으로 해당 라이브러리를 다운로드 한다.
http를 사용해서 API 결과 받아오기
다음과 같은 방법으로 결과 값을 받아올 수 있다.
services/api_service.dart
// 해당 패키지를 사용할 떄 http라는 이름을 사용하게 한다.
import 'package:http/http.dart' as http;
class ApiService {
final String baseUrl = "https://webtoon-crawler.nomadcoders.workers.dev";
final String today = "today";
// 비동기 작업을 위해 async 함수로 만든다.
void getTodaysToons() async {
final url = Uri.parse("$baseUrl/$today");
// Future 클래스 값을 비동기로 받기 위해서는 await를 사용한다.
final response = await http.get(url);
if (response.statusCode == 200) {
print(response.body);
return;
}
throw Error();
}
}
핵심내용
위 코드에서 제일 중요한 것은 async 부분인다.
비동기로 값을 받기 위해서는 함수를 async로 만들고
Futue 객체를 받는 변수에 await를 지정해주면된다.
위 결과를 출력하면 다음과 같이 나온다.
[{"id":"703846","title":"여신강림","thumb":"
https://image-comic.pstatic.net/webtoon/703846/thumbnail/thumbnail_IMAG21_3617626786448291892.jpg
"},{"id":"796152","title":"마루는 강쥐","thumb":"
https://image-comic.pstatic.net/webtoon/796152/thumbnail/thumbnail_IMAG21_26b9c1d8-ca2d-4fc7-87ea-a3334634236a.jpg
"},{"id":"784248","title":"내가 키운 S급들","thumb":"
https://image-comic.pstatic.net/webtoon/784248/thumbnail/thumbnail_IMAG21_20a8aca7-23d3-4bc0-9916-a31ebc884ca8.jpg
"},{"id":"790713","title":"대학원 탈출일지","thumb":"
https://image-comic.pstatic.net/webtoon/790713/thumbnail/thumbnail_IMAG21_3919364435331003700.jpg
"},{"id":"797582","title":"로잘린 보가트","thumb":"
https://image-comic.pstatic.net/webtoon/797582/thumbnail/thumbnail_IMAG21_c1588ed1-f012-4592-ae45-ff9b177fe9f9.jpg
"},{"id":"801589","title":"놓지마 정신줄 시즌3","thumb":"
https://image-comic.pstatic.net/webtoon/801589/thumbnail/thumbnail_IMAG21_1b439234-e17d-4fb8-9eef-5d2d4173234c.jpg
"},{"id":"802840","title":"저
받은 결과를 JSON으로 디코딩하기
API 결과 데이터는 JSON 형태로 되어있다.
이 데이터를 dart에서 사용하기 위해서는 변환을 해야하는데 이를 JSON 디코딩이라고 한다.
해당 작업을 위한 전체 코드는 다음과 같다.
(위에서 만든 services/api_service.dart을 수정한다.)
services/api_service.dart
import 'dart:convert';
import 'package:http/http.dart' as http;
import 'package:webtoon_naver/models/webtoon_model.dart';
class ApiService {
final String baseUrl = "https://webtoon-crawler.nomadcoders.workers.dev";
final String today = "today";
// 비동기 작업을 위해 async 함수로 만든다.
Future<List<WebtoonModel>> getTodaysToons() async {
List<WebtoonModel> webtoonInstances = [];
final url = Uri.parse("$baseUrl/$today");
// Future 클래스 형태로 비동기적으로 값을 기다려서 받을 경우에는 await를 사용한다.
final response = await http.get(url);
if (response.statusCode == 200) {
// 받은 데이터를 JSON으로 디코딩 한다.
final List<dynamic> webtoons = jsonDecode(response.body);
for (var webtoon in webtoons) {
webtoonInstances.add(WebtoonModel.fromJson(webtoon));
}
return webtoonInstances;
}
throw Error();
}
}
가져온 JSON 데이터를 아래의 클래스로 담아낸다.
models/webtoon_model.dart
// API로 받은 데이터를 담을 클래스
class WebtoonModel {
final String title, thumb, id;
WebtoonModel.fromJson(Map<String, dynamic> json)
: title = json['title'],
thumb = json['thumb'],
id = json['id'];
}핵심 내용
받아서 가공한 JSON 데이터는 그냥 사용하는 것이 아니라
Kotlin 처럼 data 클래스 형태의 클래스를 만들고 거기에 넣는 형식으로 가공한다.
(webtoon_model.dart 참조)
for (var webtoon in webtoons) {
webtoonInstances.add(WebtoonModel.fromJson(webtoon));
}
jsonDecode라는 내장 함수를 사용해서 API 결과 값을 디코딩할 수 있다.
final List<dynamic> webtoons = jsonDecode(response.body);
플러터 기초 - FutureBuilder를 사용한 비동기 작업 수행
플러터에서는 StatelessWidget을 사용하더라도 비동기 작업을 할 수 있는 방법이 존재한다. 바로 FutureBuilder를 사용하는 것이다. StatefulWidget 대신 FutureBuilder를 사용하면 다음과 같은 이점이 존재한다.
android-developer.tistory.com
'플러터(flutter)' 카테고리의 다른 글
| 플러터 기초 - ListView 위젯 사용하기 (0) | 2023.05.13 |
|---|---|
| 플러터 기초 - FutureBuilder를 사용한 비동기 작업 수행 (0) | 2023.05.12 |
| 플러터 기초 - BuildContext (0) | 2023.04.19 |
| 플러터 기초 - StatefulWidget (0) | 2023.04.18 |
| VS 코드에서 플러터 사용 설정 - 파란색 줄 없애기 등... (0) | 2023.04.15 |
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."



댓글